Magento has always been criticized by eCommerce store owners for not being very user-friendly. The Magento 2 page builder seems like Magento’s first step towards building a platform that isn’t just robust, but also effortless and intuitive to use.
The need to be reliant on developers and hosting services to run a Magento store doesn’t sit well with a lot of small business owners who simply can’t afford such services.
With platforms like Shopify giving prime importance to ease-of-use, Magento finally seems to be catching up. So let’s get straight into it!
Table of Content:
What is Magento 2.3 Page Builder?
Page Builder was released for Magento 2.3 in November 2018. The builder is available for Magento Commerce only and not Magento OpenSource.
It’s a powerful editor with a pretty straightforward drag and drop interface to enable easy editing. You no longer require any technical or coding knowledge to edit the layout, design, and color of your website pages.
You can now customize images, text, layout or placement of all elements on your page by dragging pre-built rows, columns, blocks, buttons, sliders, etc and editing them to fit your taste.
Magento has certainly upped the ante and added vast customizability features to give store owners the ability to configure their website as they please, without needing any developer help.
So as far as front end design is concerned, you’re sorted! And the best part? It’s fast and user-friendly.
There are a lot of interesting features this Magento upgrade empowers you with, let’s take a look at those.
Features of the Page Builder
1. Drag and Drop functionality
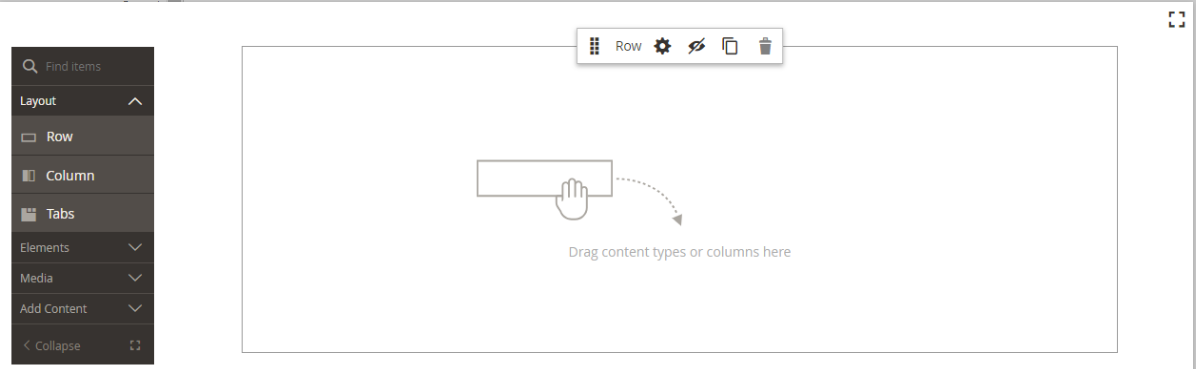
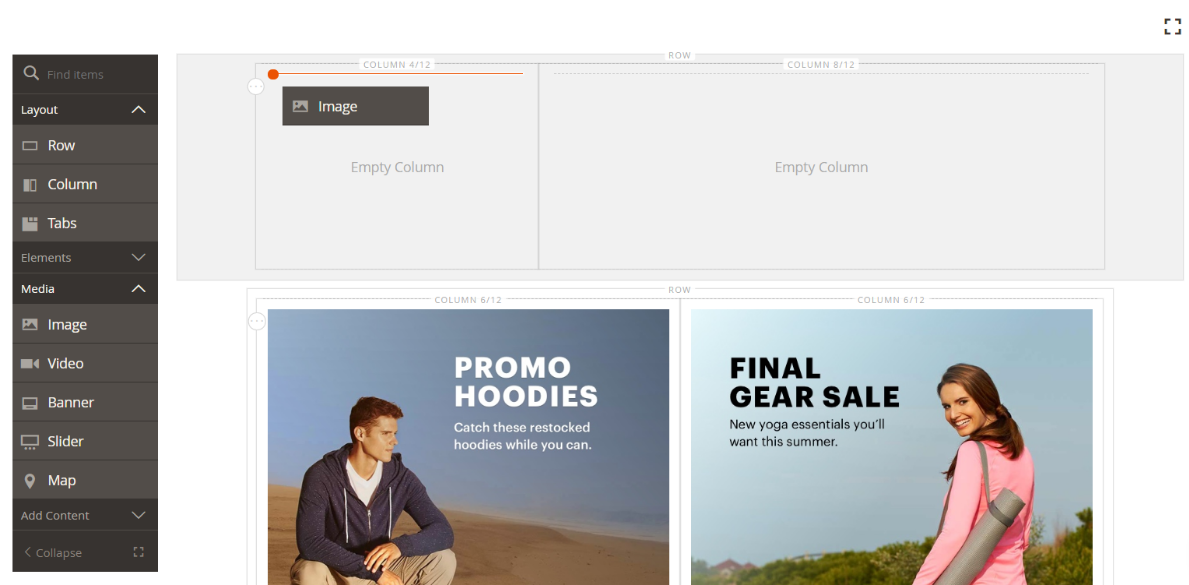
You can easily drag and drop different ‘content types’ from the sidebar menu onto the stage (editing space).
This functionality easily simplifies how you change the look and feel of your website. You don’t need the help of any developers to build home pages, catalog content, product pages, etc.
2. A vast set of content types
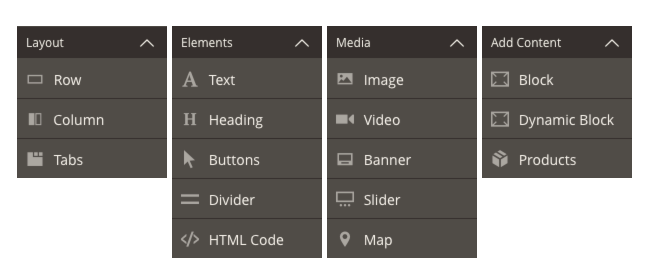
The broad categories of content types include:
- Layout
- Elements
- Media
- Other content
You can pick your choice of the layout (rows, columns, tabs) and then add different elements, media & content to it. You can also change the background image, color, alignment, width and height of your layout elements.
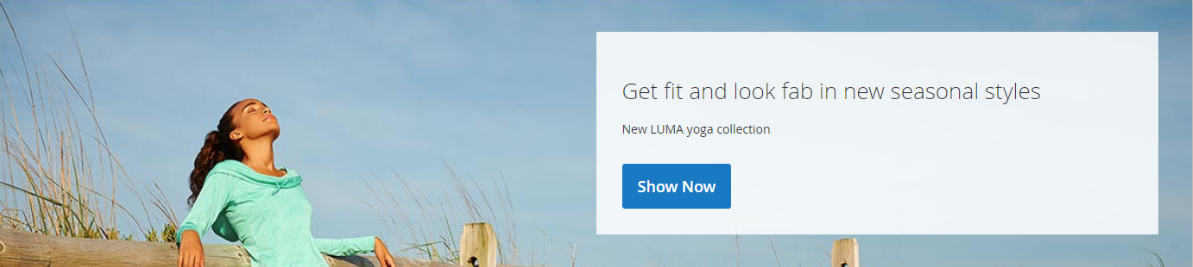
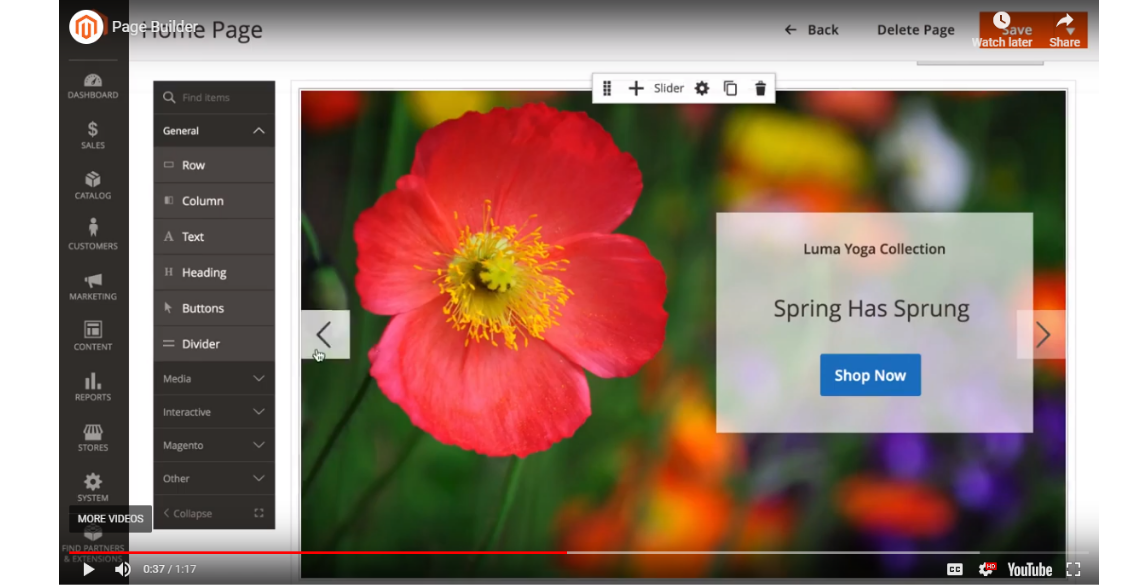
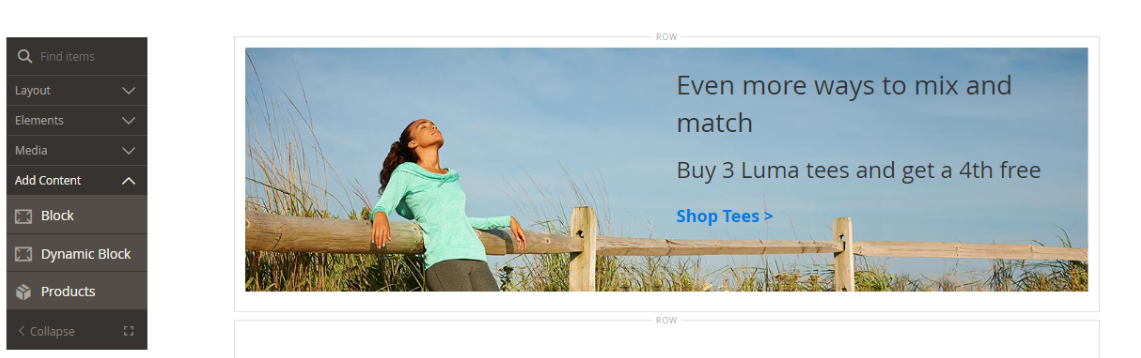
For example, look at the following image:
This image contains the following content types:
- A banner image
- A text block
- A heading element
- A button element
3. Grid System
This feature allows you to add columns of different or same widths and post different content (text, images, etc) into them.
You can divide any website page into different segments or components and show different content on it. You can also add catalog product links to these so that whenever a customer clicks on a particular grid, he’s directed towards the product page.
4. Visual Effects
Designing a website is all about being able to customize the way your images, text or other content looks. The Magento 2 Page Builder provides a wide scope for tweaking the way your content speaks on the page.
Some of these effects include:
- Borders that can be added to columns, rows, videos, etc. You can add colors to these borders or different textures like dotted borders, dashed borders, double borders, etc.
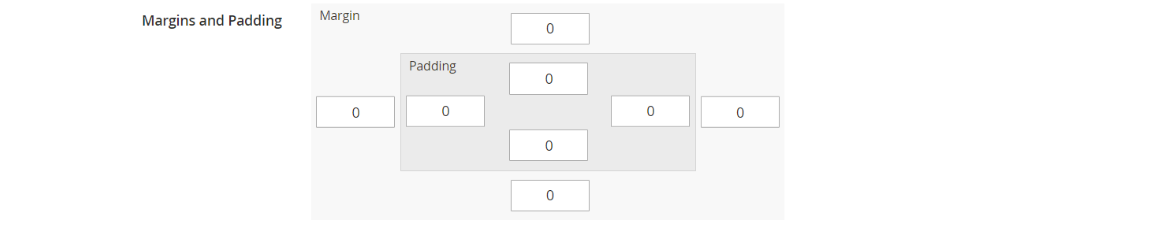
- Padding can be added to your rows and columns to give them a more 3D look.
- Parallax background can be enabled for images. Meaning, you can set the scroll speed of the background image to be slower than that of the page to create an immersion effect.
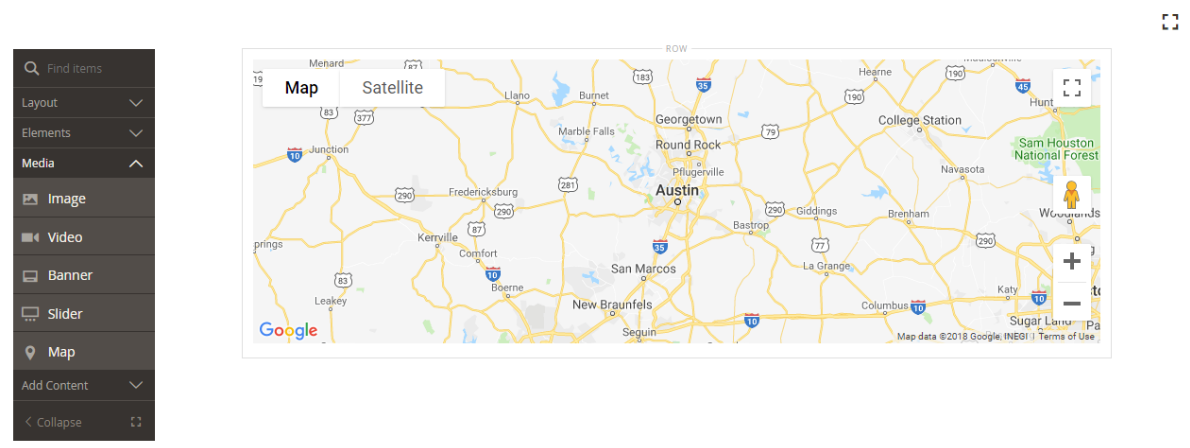
- You can add Maps and enter your customer location into it. Apart from that, you can also change the design of your Map to go with your website theme.
5. Integrations
- You can add Maps and Vimeo or Youtube videos seamlessly on your web pages.
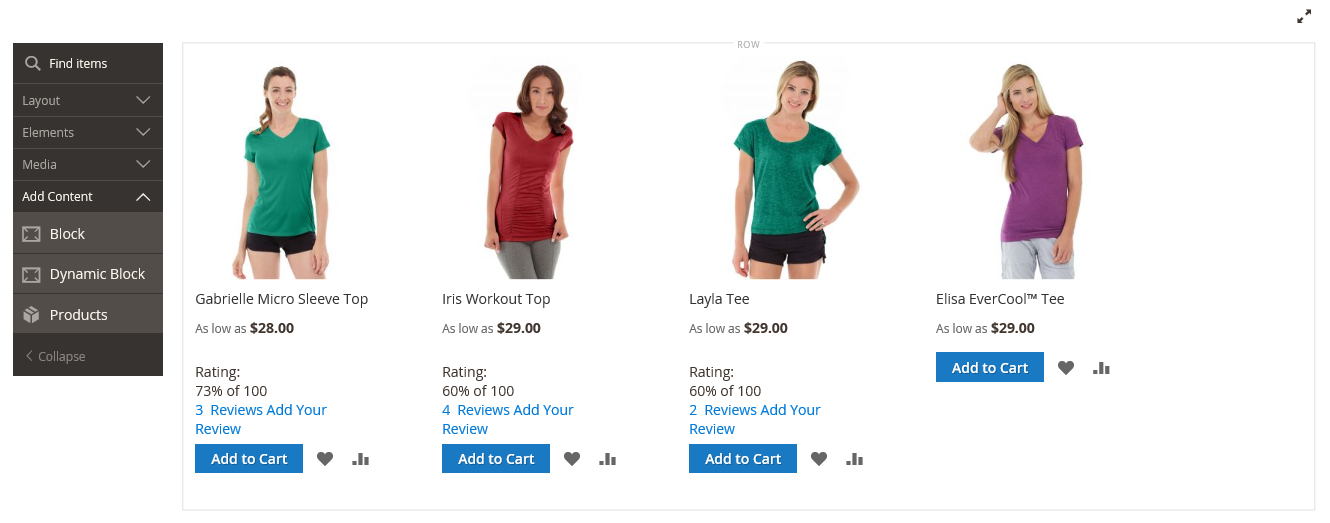
- You can easily add product lists to any pages on your website as well. Be it the home page, landing page, blog pages, etc.
Earlier, developers had to write complex codes to import products or product lists on various pages of your website. But now with page builder, adding product lists is just a few clicks away!
You simply need to add a row or a column and start uploading your products.
6. Add Static and Dynamic Blocks
Static blocks, also known as CMS blocks, are blocks in which information doesn’t change. For example, creating a Google Maps block for your store or business location would be a static block because your location won’t change often.
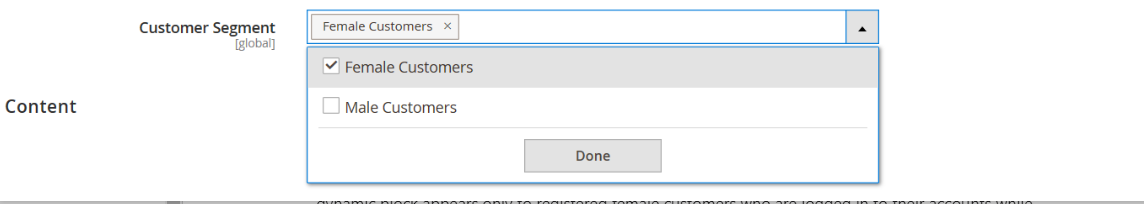
A dynamic block can be set to be displayed only to a certain segment of your user base. It consists more of promotional content that is relevant only to a certain section of your customers.
For example, you can set your static block to be only visible to female customers.
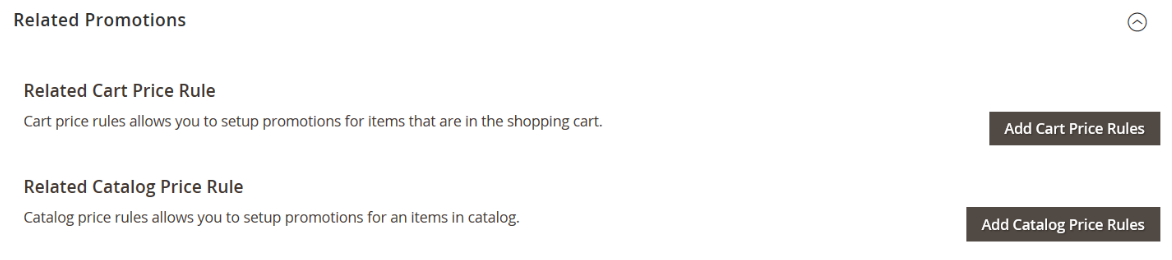
You can also add price rules to your dynamic blocks.
For example, you can add ‘buy three tees and get the 4th free’ in your promotional block, and this is what your dynamic block will look like.
It’ll only be visible to female customers.
7. Scheduling
Want to create pages now, but only want them to go live in the future on another date? You can do that with Magento 2 Page Builder now!
This feature steals the show for me. eCommerce stores change the design of their websites considerably during festivals to complement the festive mood.
Have a special sale going live on Christmas? You can completely revamp your store to give it the Christmas holiday feel now, and schedule it to go live on 25th December!
How to Install Magento 2 Page Builder
There’s no need to install Magento 2 Page Builder. Once you’ve upgraded to Magento version 2.3.1, the Page Builder comes automatically installed.
Conclusion
A lot of eCommerce platforms provide simple to use interface, but merchants have to pay for this empowerment with customization restrictions
The Magento 2 Page Builder strikes a good balance between user-friendliness and the scope for personalization.
My understanding of the editor tells me that there is a lot a merchant can do to tailor his website and give it his personal touch.
At the end of the day, your website is a reflection of your business and forms the first impression your customers have of you. There’s nothing better than being able to communicate your style through your website design, and being able to fashion your website helps you do just that.

Divya loves writing and is passionate about marketing. When not trying to hone her skills, you’ll find her either reading or binging on TV shows.

















0 Comments