Customers of today have a short attention span.
Studies suggest 46% of shoppers don’t prefer coming back to a slow website.
This is why speed is a deciding factor when it comes to raising conversion rates across your website. In this article, we’ll be discussing how you can properly conduct online speed tests and what are the most popular free website speed test tools available in the market.
Table of Content:
- Things to Consider Before Conducting a Website Speed test
- 8 Best Website Speed Test Tools
- Pingdom
- GTmetrix
- Google PageSpeed Insights
- WebPageTest
- KeyCDN Website Speed Test
- Dareboost
- YSlow
- Dotcom-Monitor
- Conclusion
Things to Consider Before Conducting a Website Speed test
You need to have the following configurations in place before performing a speed test:
1. Caching
Caching is basically storing all the information that has already been processed, for repetitive use.
When caching is enabled, your server will identify which user requests are similar. If one user sends the same request shortly after the previous user, then your server can send them the same cached data package that was sent to the previous user. This significantly reduces the load time, as servers will not have to process the same information over and over again.
2. Content Delivery Network (CDN)
A Content Delivery Network (CDN) is essentially storage for website content that can be accessed by external servers present at different locations spread across the globe. If you serve customers internationally, a CDN is a must if you want a fast website.
A CDN will store all your website’s images and other content in servers across the world, so that your website can load fast for all viewers regardless of their location.
3. Choose your location
If your customers are located in different geographical areas, then you should choose a test location nearest to them. A nearby location will give you a more accurate and realistic understanding of how your website performs for your target audience and users.
You can then make improvements accordingly.
4. Run the test multiple times
Simply testing your website once and making assessments on that basis is not enough. You will have to launch tests at different times during the day, as traffic intensity varies during the day. Plus if you run tests only once or twice you’re just checking the cached version of it. You have to make sure that both cached and un-cached versions load fast.
It is recommended to run 5-6 tests a day at different hours.
8 Best Website Speed Test Tools
1. Pingdom

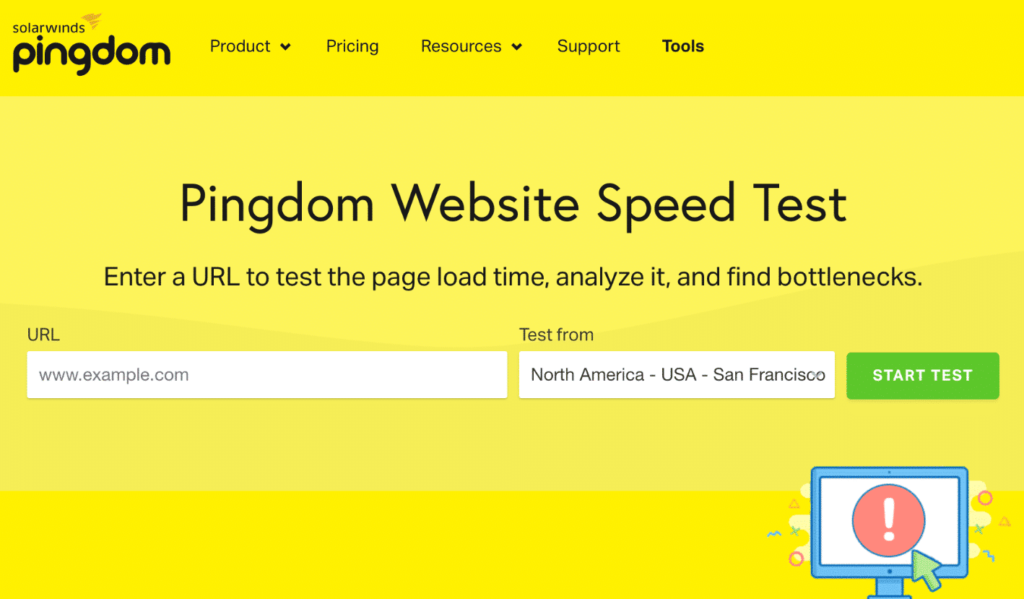
Pingdom is a website monitoring service that is famously known for its free website speed testing tool. It offers a quick and easy insight into a website’s page loading speed by displaying the performance grade, page speed, page size, and the number of requests for the page.
Apart from that, it offers:
- Response code analysis
- Content and request breakdown by content type and domain
- Waterfall analysis
- 7 improvement suggestions
Pingdom is mostly suitable for beginners as it is very easy to use and also employs simple metrics for speed testing. If you’re just starting out with website speed tests, then Pingdom is the best tool to use. However, if you possess some advanced knowledge, then it’s better to look for other alternatives that give you a more detailed analysis.
Read more: Pingdom Website Speed Test: A-Z Guide on How to Use
2. GTmetrix

GTmetrix is a speed test tool that provides a detailed report of a website’s speed, and displays a multitude of improvement suggestions. It consolidates results form Google’s PageSpeed and Yslow, which is why you might not need to turn to any other tool for insights as it covers a wide range of performance metrics.
As a registered user, you can gauge your website’s speed across devices, various locations, and connection speeds.
Once your test completes running, a summary box with five pieces of information will appear:
- Page Speed Score: depicts your website’s performance according to Google PageSpeed Insights, denoted by a score ranging from 1-100. A score above 90 is usually considered good.
- Yslow Score: an approximation of your site’s speed performance according to Yslow’s (a page speed testing tool) metrics.
- Fully Loaded time: the number of seconds/minutes it takes your site to load.
- Total Page Size: the weight of the page you have tested (smaller size means faster loading speed)
- Requests: how many HTTP requests your site needs (lower is better)
You can read our ultimate guide on how to use GTmetrix for speed testing.
3. Google PageSpeed Insights

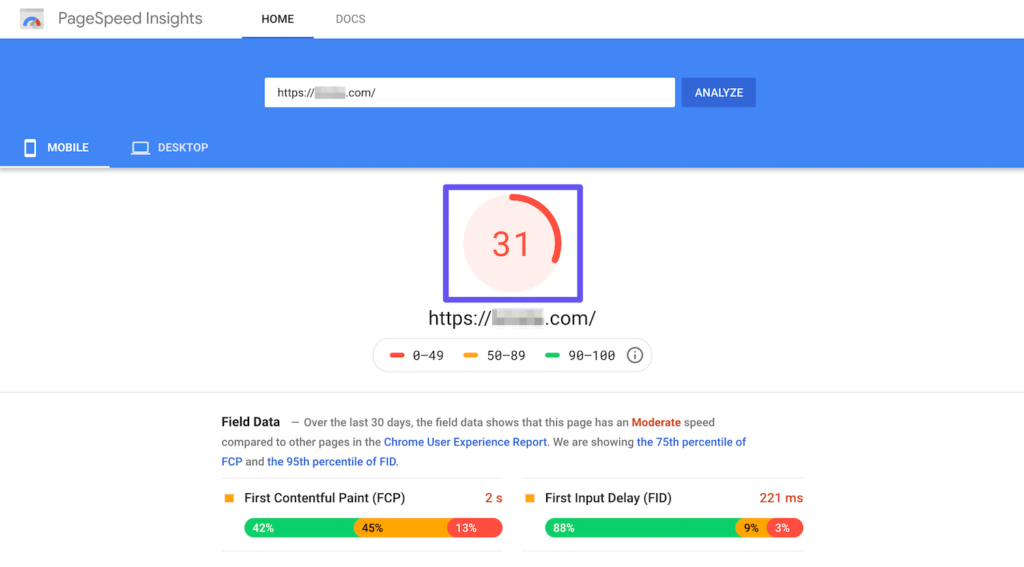
PageSpeed Insights by Google scores your website’s performance out of 100 and uses ‘Lighthouse‘ to determine this score. If you’ve scored above 85, then it is generally considered good.
- Lab data is collected in a controlled environment and it estimates a website’s performance based on various metrics like First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Time to Interactive, and Total Blocking Time.
- Real-world field data captures the actual-world bottlenecks in the website’s performance, as well as user experience it offers in reality. It also delivers data based on certain metrics like First Contentful Paint, First Input Delay, Largest Contentful Paint, and Cumulative Layout Shift.
Based on these, Google provides a comprehensive list of improvement recommendations containing a wide variety of ways in which you can optimize your page for better performance and speed. Google’s recommendations can prove to be super helpful because it decides how websites rank on the SERP. Meaning, all the tools’ report and suggestions are in sync with its later algorithm updates.
You can read our full review of Google PageSpeed Insights and how you can score better.
4. WebPageTest

Created by a Chrome engineer at Google, WebPageTest is an open-source website speed test tool that is a bit more advanced compared to tools like Pingdom. You can run a free test using multiple locations, across different browsers (Chrome, Internet Explorer, etc), and different connection speeds.
It runs the test 3 times by default to give you more accurate page speed results.
This is a great tool for users with more advanced knowledge of speed testing. You can conduct a test that includes multi-step transactions, content blocking, first view verses repeat view comparison, capture video, etc. It also provides waterfall analysis, resource loading reports, and improvement suggestions.
5. KeyCDN Website Speed Test

KeyCDN’s speed test tool is super easy to use. It offers a more simplistic insight into your website’s speed by displaying a Waterfall analysis and website preview. You have the option of selecting from 14 different locations around the globe, to get a more exact picture of how your website performs for actual visitors.
The report includes:
- Waterfall chart
- Request methods
- HTTP status codes
- File types
- Content size
- Total download time
- Number of requests
- wait/receive time
Additionally, the tool also performs an SSL FREAK attack test to gauge the security of your site’s SSL connection.
6. Dareboost

Dareboost doesn’t just analyze your website’s page speed, but also conducts website performance monitoring and a full analysis across different areas (speed, quality, security, SEO).
Basically it gives you a it analyses your website for around 80 distinct data points, for the following categories:
- Data amount
- SEO
- Quality
- jQuery
- Browser rendering
- Data amount
- Compliance
- Number of requests
- Security
- Caching
Dareboost is essentially a premium service, but you can conduct 5 free reports every month without. Free reports do not contain some of the advanced features that are only available for paid customers.
You can conduct the speed test across 13 locations and 7 devices. The report contains improvement suggestions that are divided into categories, and this makes it easier to prioritize the optimizations that need to be immediately.
7. YSlow

YSlow by Yahoo can be added as an extension to your browser. It is free and supports all the most commonly used web browsers. YSlow rates your website according to 23 factors that can impact the speed of a website. Its report grades you from A to F on each of these factors. This extensive report makes it easier for you to stop performance loopholes.
Though YSlow used to be one of the most preferred speed testing tools, it is no longer the case. The project is not updated and maintained regularly. There are a plenty of open issues on its GitHub page. Its extension does provide some information that can be of use, but it is recommended to use latest technology that has active support base.
8. Dotcom-Monitor

Dotcom’s free website speed test facilitates testing from 25 different locations spread across the globe. You can test your site’s speed for desktop devices and mobile web browsers.
One impressive feature of this tool is that you can conduct tests from different geographical locations can be done simultaneously. You’ll get a separate performance and waterfall report for each individual location.
The full report includes:
- Error check and diagnostics
- 10% of slowest elements
- Comprehensive waterfall chart
- Summary by location
- 10% of fastest elements
- Breakdown by host element – including DNS, Connection, SSL, Request, First packet, and Download
Conclusion
Conducting a website speed test is easy nowadays, thanks to the free and easy to use tools available. Choose one according to your level of understanding. I would also suggest that it’s more important to focus on the improvement recommendations than procuring a perfect score.
You should assess each measure displayed by the tool in your website’s, and follow act on the ones that will actually improve the user experience offered by your site.
If you have any feedback or queries, do mention in the comments below!
Read Next: Advantages of SSD over HDD: A Detailed Comparison

Divya loves writing and is passionate about marketing. When not trying to hone her skills, you’ll find her either reading or binging on TV shows.




0 Comments