Businesses today pay a tremendous amount of attention to enhancing their customer’s user experience. From the customer flow to the color and positioning of the CTA buttons, everything is strategically planned in order to increase conversion rates.
Most owners however, don’t realise that the first and foremost step in refining user experience is to ensure that their website loads fast!
If your site pages take time to load, then customers will exit without browsing through any of your website’s content, increasing your bounce rates. Moreover, your search engine rankings will get affected.
There are various tools you can use to audit your website’s speed and gain insights. Webmasters across the world commonly use Google PageSpeed Insights to gain valuable information on how they can minimize their website’s loading time and enhance its overall speed.
Table of Content:
- What is Google PageSpeed Insights?
- How much should you care about Google PageSpeed Insights Score?
- How to achieve a high Google PageSpeed Insights score
- Conclusion
What is Google PageSpeed Insights?
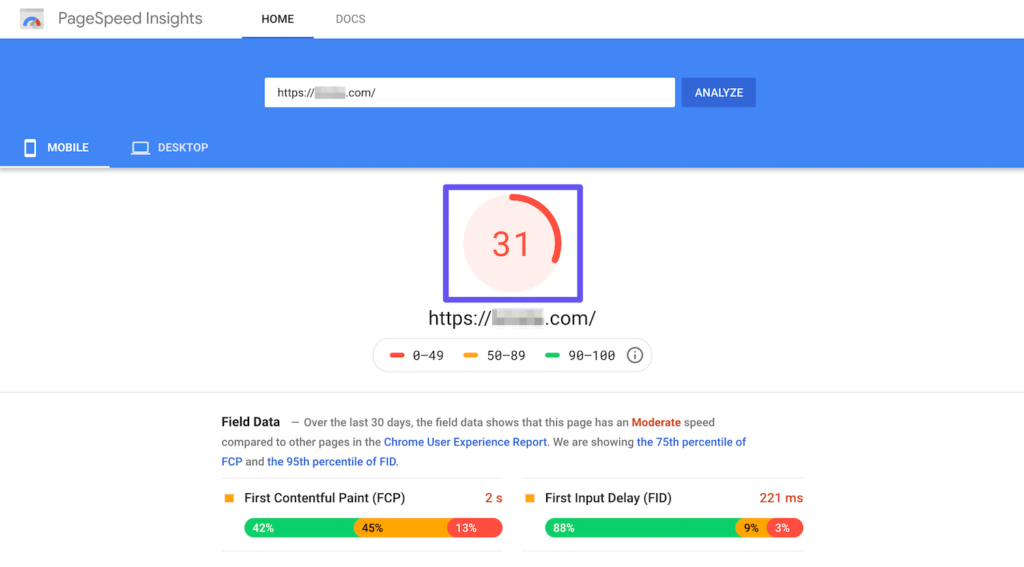
Google PageSpeed Insights (PSI) swiftly checks the speed and performance of a website on mobile and desktop devices and suggests what improvement measures can be taken.
You have to simply enter your website’s URL and click on ‘Analyze’. Google PageSpeed insights will then give your site a performance score out of 100 based on several metrics.

Google uses Lighthouse to determine this ‘performance score’, by analyzing lab data and real-world field data.
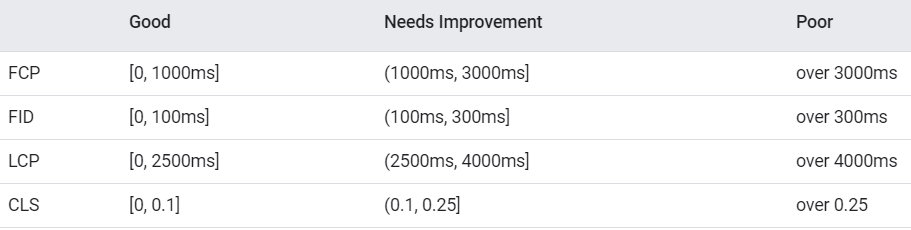
- Lab data is collected in a controlled environment and it estimates a website’s performance based on various metrics like First Contentful Paint, Largest Contentful Paint, Speed Index, Cumulative Layout Shift, Time to Interactive, and Total Blocking Time.
- Real-world field data captures the actual-world bottlenecks in the website’s performance, as well as user experience it offers in reality. It also delivers data based on certain metrics like First Contentful Paint, First Input Delay, Largest Contentful Paint, and Cumulative Layout Shift.

PSI divides the above metrics in 3 categories, Good (green), Needs Improvement (orange), and Poor (red).
For example, say your test report observed an FCP result of 17% within the orange bar. This indicates that 17% of all FCP values fall between the range of 1000ms and 3000ms. The data captured is an aggregate of all page loads conducted during the 28 days prior to the test.
Along with this, you will see Google’s suggestions and recommendations on improvement.
How much should you care about Google PageSpeed Insights Score?
Site owners sometimes tend to focus too much on getting a 100/100 PSI score. But is it really that important?
The truth is, that your website’s actual speed matters more than procuring a perfect PSI score. Infact, it is actually impossible to get a full score in most cases because firstly, Google PageSpeed Insights isn’t the only tool available for conduct site performance testing.
There are many others, using different techniques and metrics to measure your site’s speed and performance. Meaning, that your score will be different on every tool. Your sight might fare well on one tool, but might perform below par on another.
Moreover, sometimes even extremely fast websites exhibit a low score on Google PSI. This is why, your main focus should be serving content to customers in the fastest possible time, and optimizing your site’s resources for best results.
It is recommended to not obsess too much on getting a full 100/100 score. A 90+ score is generally considered good. You should aim to assess all improvement recommendations mentioned, and following the ones that will benefit your site the most.
How to achieve a high Google PageSpeed Insights score
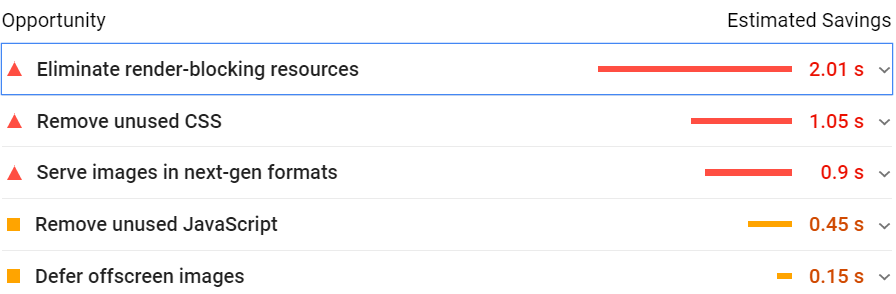
If your score is below 90, then you might see a lot of orange and red marks on your report. As mentioned above, PSI gives you recommendations to enhance your website’s performance.

These suggestions can be a bit tough to comprehend, especially for a layman. So this section will explore the possible tips your test result might display, and how you can execute them.
1. Eliminate Render Blocking Resources
Render blocking resources refer to CSS and JavaScript codes that are slowing the load speed of your web page. While loading a page, the customer’s browser will first have to download CSS and JS elements of the webpage, before it can process and display the HTML code (which contains all the main content).
Due to this, your viewer can perceive your website to be slow, as the main website content will be displayed at the end.
There are two things you can do to solve this issue:
1. You can incorporate your JavaScript and CSS files into your HTML file using plugins. However, this method will only work if you don’t have too many of these files.
2. You can defer your JavaScript files under which, browsers will load scripts in order of their appearance on the page, regardless of the script they are written in. The JS file is downloaded while HTML parsing, but is executed only after the parsing is complete.
2. Remove Unused CSS
This recommendation is pretty straightforward. All CSS scripts are essentially content that browsers need to load. Eliminating unused content means there are less scripts to process and display, which will increase your site’s speed.
You can either online CSS or defer its loading as mentioned above. You can easily find tools to identify unused CSS on your website pages.
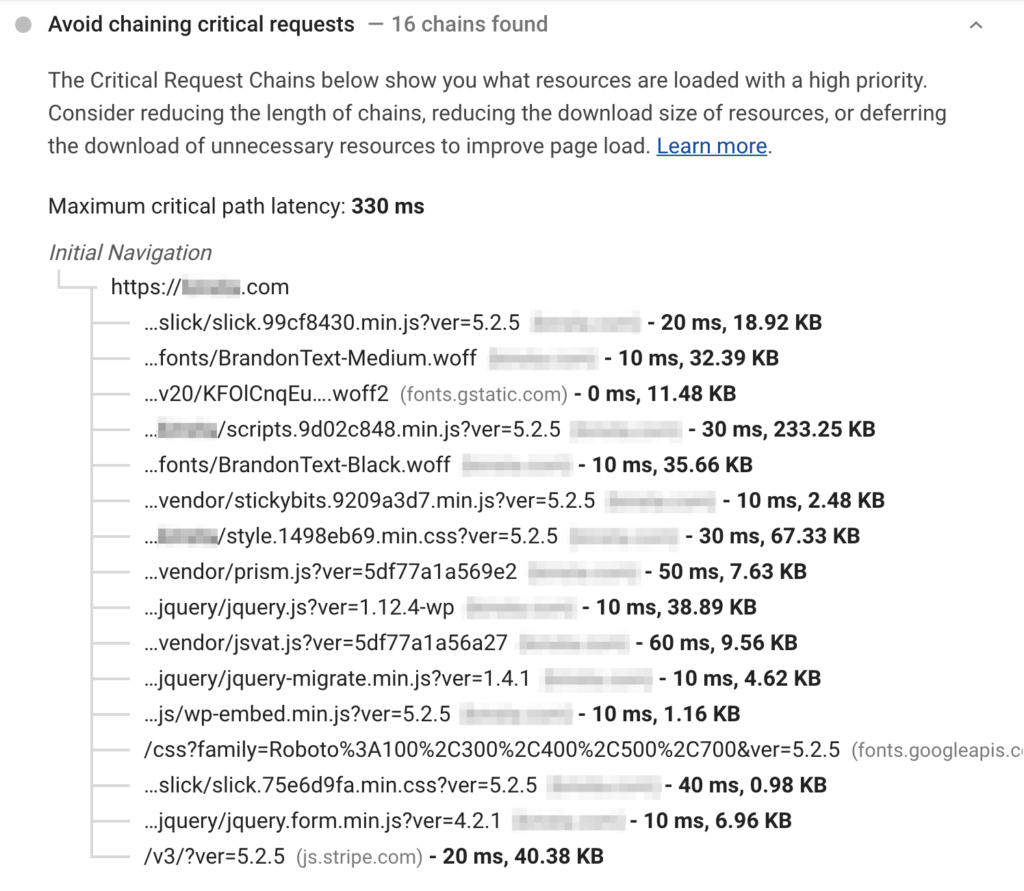
3. Avoid Chaining Critical Requests
When browsers load a page, there are certain elements that need to be completely loaded before the page can be visible to the viewers. Google PageSpeed Insights shows you the critical request chains of your webpage.

The above image shows the number of page requests that must be fulfilled before a page loads completely. The size of these requests is also shown.
Your aim is to minimise the number of these requests, as well as their size. There are several methods you can employ to achieve this:
- Deferring offscreen images
- Eliminate render-blocking resources
- Minifying CSS and JavaScript
You can also optimise the critical rendering path (CRP) by changing the order in which the content of your page loads.
4. Defer Off-Screen Images
Google refers to this process as ‘lazy loading’. Off screen or hidden images are loaded after all critical content has been loaded. Meaning, only images that are immediately visible on the screen are loaded first, which gives browsers one less thing to focus on while processing your web page.
This will definitely improve your site’s performance. There are several LazyLoad WordPress plugins that can help you with this task.
5. Minify HTML, JavaScript, CSS
It is possible that your website code has extra or redundant characters, duplications, spaces, etc (this might be a result of bad coding). Minifying is the process of reducing your file size by eliminating these unnecessary elements.
You can use plugins like Autoptimize or WP Rocket minify your CSS and JS files.
6. Reduce Server Response Time
Your Server response time is measured in Time to First Byte (TTFB), which determines the amount of time it takes before the first byte of data is received by a browser, after making a request to your server. It is obvious why a low TTFB could improve your site’s speed.
There is no thumb-rule to reducing your server’s response time. You can however, consider the following factors that can help improve it:
- Using light themes and plugins
- Choosing a top-notch web host
- Content Delivery Network (CDN)
- Using browser caching
- Minimizing the number of plugins your site is using
7. Optimizing Images
In order to make web content attractive and easily understandable, sites these days use a lot of images and visual content. These graphic elements are usually heavy in size and can account for a huge chunk of a webpage’s total weight.
You can follow certain best practices to ensure that images don’t hinder the loading time of your website:
- Upload appropriately sized images or use responsive images.
- Server images in next-gen file formats like WebP.
- Defer offscreen images.
- Compress images so as to reduce their size, without compromising on quality.

8. Minimize Main Thread Work
Main thread is an element in browsers that is responsible for parsing and executing your website code i.e., HTML, CSS, JavaScript. In simple terms, it turns code scripts into web pages users can view and interact with. It also handles user requests.
When the main thread is loading a page, it cannot process user requests. Which means, if loading takes too long, it can lower the standard of user experience offered to customers. Moreover, your website will be slow to load.
You can take the following measures to reduce the main thread work of your website:
- Minify your code
- Remove unused code
- Implement caching
- Split JavaScript into bundles that are only executed when they are needed
9. Preconnect to Required Origins
Websites usually have at least one third party resource script on their websites (for example social share buttons, Google Analytics). Browsers might take time to establish a connection to these resources, resulting on slow loading speed.
If you use preconnect attributes, then browsers will know first-hand what third-party resources you are using, allowing them to establish a faster connection. Google PageSpeed Insights mentions all relevant resources you need to add a preconnect link tag for.
Conclusion
Google PageSpeed Insights is a very useful performance optimization tool all webmasters must use to improve their website’s speed. However, as I mentioned above, don’t obsess on getting a perfect score too much. Instead, sift through all recommendations and follow ones that you genuinely feel will optimize your site’s performance.
If you have any suggestions or feedback, let us know in the comments below!
Read Next: AWS Vs Digital Ocean: 5 Point Comparison

Divya loves writing and is passionate about marketing. When not trying to hone her skills, you’ll find her either reading or binging on TV shows.




0 Comments